博客-配置问题记录
博客配置、主题配置过程中偶尔会出现问题,这里记录一些对应的解决方法。
博客目前采用的是在icarus主题基础上修改的amazing主题。
一、主题配置
gitalk评论系统
之前提交百度收录博客时,一级域名提交的是带http协议头的。这样每次浏览博客时,浏览器会提示与此网站的连接不安全,为了消除这个提示,需要采用加密的https协议头来访问网站URL。如下所示,只需要在网站仓库的GitHub Pages设置里勾选上Enforce HTTPS即可让网站采用加密的https方式访问了。
1 | [√]Enforce HTTPS |
主题_config.yml下的评论设置选项如下所示,配置完后,可以初始化评论,这样其他浏览的用户就可以参与评论了。
1 | comment: |
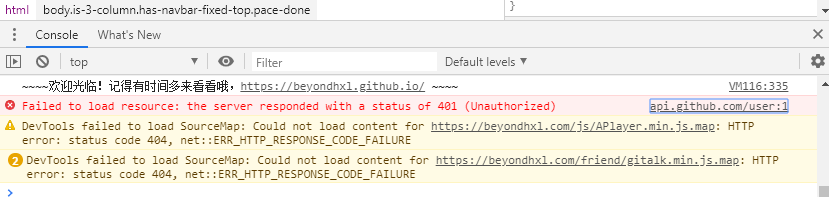
但是当启用hppts访问后,博客的gitalk评论系统出现了不能更新文章Issue的情况。原因如下图所示:
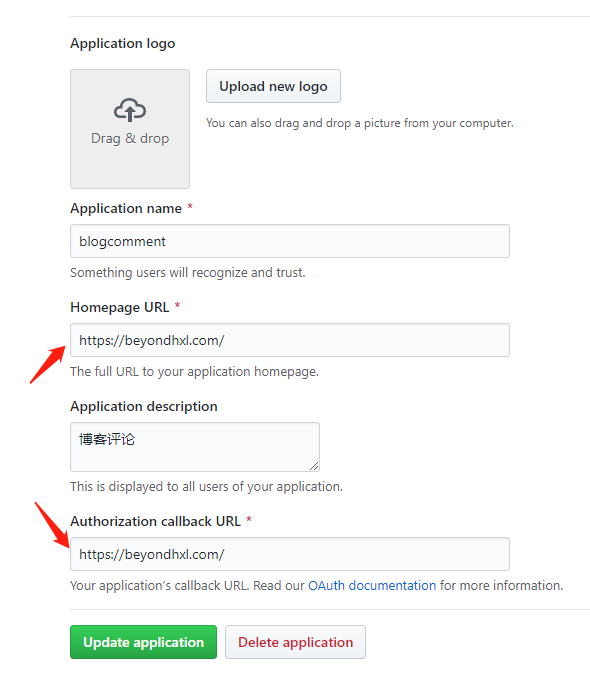
提示是未授权,如下图所示,为了解决这个问题,只需要将协议头改为https即可。
amazing主题碎碎念在宽屏浏览日期显示不全的问题
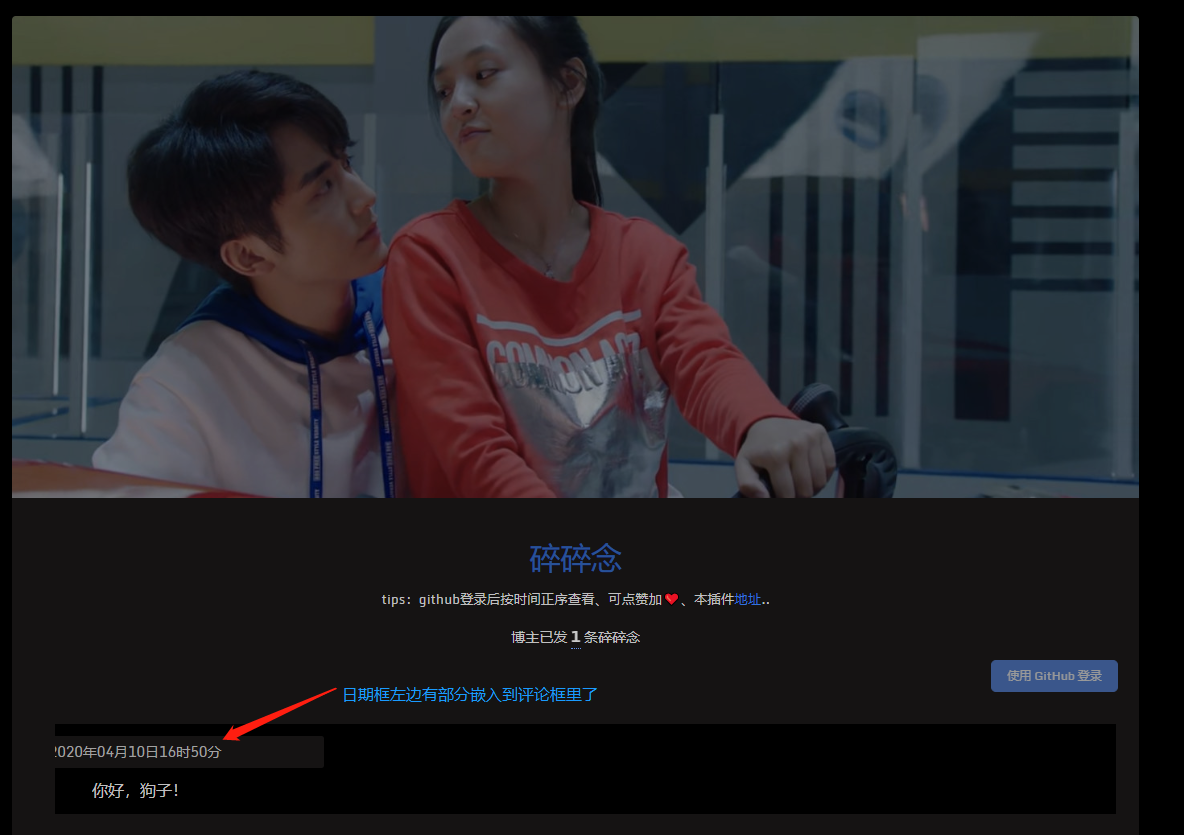
碎碎念在宽屏浏览时,会出现评论框覆盖日期框的问题。如下图所示:
在主题配置css布局的base.styl中有碎碎念的设置。
1 | // ============self-talking start |
依次调试了几个选项,发现修改left可以使日期框显示完整,之前left参数的值是-6%,现改成了-3%。
给主题增加天气显示
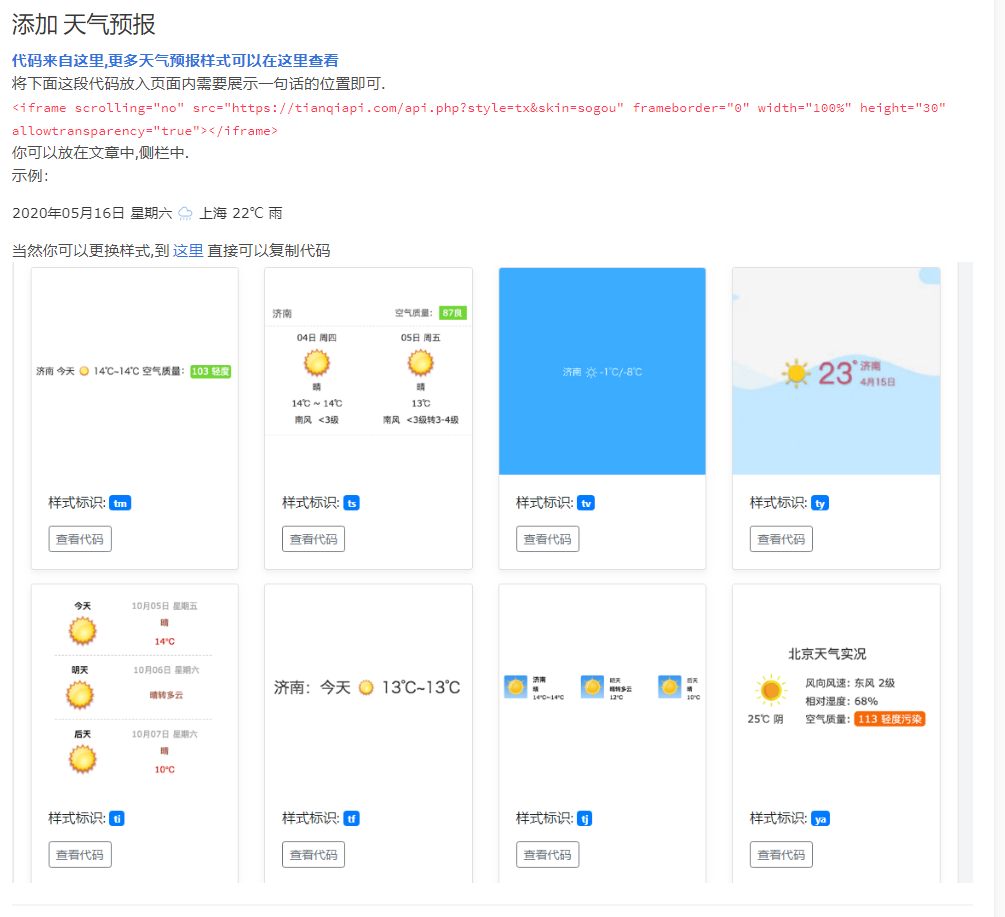
想着给博客页面增加一个天气显示的框,可能最近老是下雨,晴雨不定。在网上搜索到一篇博客美化的文章,里面天气的样式,是自己需要的。如下图所示:
二、博客配置
Github和Coding双线绑定自定义域名
为了能让博客网站的站点地图被百度爬取,需要双线解析部署。之前PING博客域名时,是github服务器的ip。如下所示,在Coding部署后,就能显示是coding的服务器ip了。
1 | 正在 Ping beyondhxl.com [124.156.193.111] 具有 32 字节的数据: |
双线部署,可以参考Hexo 双线部署到 Coding Pages 和 GitHub Pages 并实现全站 HTTPS这篇博文,或者这篇Github博客同步到Coding,自定义域名双线解析博文。
中间可能会申请SSL证书,需要暂时在DNS域名管理控制台那里将github解析停止。原因见这篇Hexo瞎折腾系列(7) - Coding Pages申请SSL/TLS证书错误博文。同时在SSL开启之前,不要开启https的跳转,如果有cdn,先直接解析到源服务器。
参考
- 本文标题:博客-配置问题记录
- 本文作者:beyondhxl
- 本文链接:https://www.beyondhxl.com/post/36cef32a.html
- 版权声明:本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明出处!